构图就是通过对拍摄的距离、角度、位置、光影以及色彩的调整,尽可能将人物和环境元素协调在一个画面中。对于人像摄影来说,构图就是通过各种各样的方法充分的突出作品的主题,把人物加以强调突出,舍弃一些繁琐的次要的东西,更好的传递摄影师要的画面信息。
1
黄金分割构图
黄金分割构图法的基本理论来自于黄金比例——1:1.618,黄金比率主要用意在表达“和谐”,例如在建筑、绘画、服装设计等等领域都能经常看见。在摄影中使用黄金分割比例则可以让照片感觉更自然、舒适,更能吸引观赏者。在摄影构图黄金分割构图有多种的表达方式,最常用的构图包括“黄金螺旋”和“黄金九宫格”。

这张照片是采用黄金九宫格的构图方法,在夕阳的时候拍摄,逆光正好将人物在背景中突出出来,人物主体在了黄金比例的交叉点上,海平面的位置也处于黄金比例的横线处,船的方向与模特的视线方向一致,正好处于对角线位置,使画面有了延伸的视觉效果。
2
三分法构图
三分法构图实际上仅仅是"黄金分割"的简化版,又称九宫格构图,我们经常可以在相机内置的参考线中看到。三分法构图可分为横向三分法和纵向三分法两种。在拍摄人像时,将画面横、竖平均分为三等分,每一条分割线上都可放置人物主体躯干,而将人物置于其4个交汇点中的一个点上,则能够更加鲜明地突出人物主体。

这张图拍摄的是中景的画面,将人物放在右侧交叉点上,使画面有舒适宁静的感觉,背影的拍摄除去人物的表情让观者更有想象力。
三分法构图法不仅适用于大场景的拍摄,在拍摄人物特写和局部特写的时候也可以运用,将视觉中心放在交叉点上,拍人物特写时一般都是将眼睛放在交叉点上。

衣服与身体的强烈色彩独臂,以及腿部随分割线的延伸让视线很容易集中在红色衣服上,这种就是利用颜色、点、线等方式引导观者的视觉中心。
3
三角形构图
三角形构图是人像摄影中一种典型的构图形式,分为正三角形、倒三角形和斜三角形。拍摄时利用人物主体的肢体或动作姿态来组合构成三角形。这种构图具有一种极强的稳定感和向上的冲击力,人物的脸部通常作为视觉中心通常位于三角形的顶端,是拍人像的最常用构图方式。

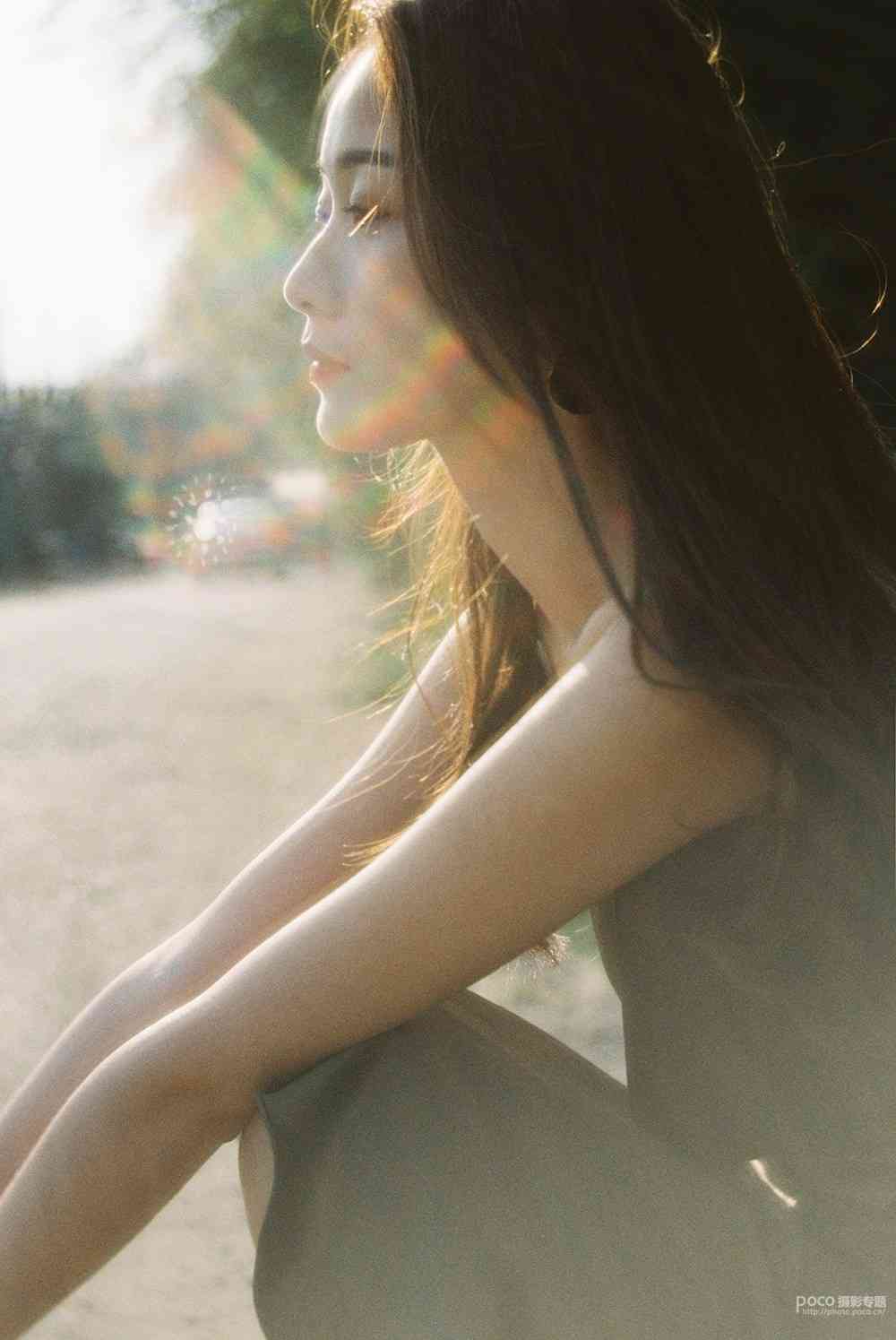
模特低头整理袜子的动作正好使,头、脚、臀自然的呈正三角形分部,让画面视觉重心自然集中在这个三角形的区域,逆光也为画面营造一种通透的氛围。

三角形构图不仅可以利用肢体动作,也可以借助衣服道具等实现,模特的手臂以及吹动的发丝正好与栏杆呈现出很稳定的三角形的形状。
4
引导线构图
是利用线条引导观者的目光,营造画面的纵深感。引导线不一定是具体的线,但凡有方向的、连续的东西,都可以称为引导线。现实中,道路、河流、颜色、阴影甚至人的目光都可以当做引导线使用。

上图是中桥洞呈曲线形状延伸,随线条所产生的前景和后景的变化,使画面的纵深感增强,又富有趣味性。

对角线构图也属于引导线构图中的一种,将引导线沿画面对角线方向分布,就成了对角线构图。上图这种就不是用具体的线构图,模特在躺着拍摄时,身体处在画面对角线为主,手放在头顶上也是对线条进行进一步延伸。
5
留白构图
留白就是在构图时给画面留出一定的空白,其实这个空白不是实际意义上的空白,它通常通过环境中大面积的同色调的景物展现,例如天空、大海、山峰、草原、土地……留白可以使得画面在视觉中更加舒适自然,拍摄者可以利用留白更好地控制画面节奏与情绪,给观赏者留下更大的想象空间来感受这种意境。

上图是远景中常用的留白方法,用三分法构图将天空部分进行大面积留白,中国画是最讲究留白的,所以用留白方式拍摄古风,更能体现的宁静悠远的感觉。

画面背景中天空与湖水融为一体,也是大面积的留白,模特的动作是一种动态,虽然是中心构图,但是通过动静结合也是画面内容变得丰富。
6
紧凑式构图
这种构图应用在人物主体占画面较大的范围的照片,会使画面很饱满,常用于近景拍摄,人物的眼睛处于画面偏上的位置,让整个人物充满画面。


1
搭配前景构图
前景在人像摄影应用非常多,摄影师对前景的关注度远比背景要高,一般用前景构图分为两种,一种是通过前景渲染画面的气氛,一般用花朵、树叶或者其他东西遮挡做前景,用大光圈虚化前景,不仅突出主体给画面增加了空间感,还使画面更加梦幻,柔美。另外一种是让画面更有故事性的前景构图方式,适当的运用小光圈,虚实结合再交代的前景的同时又可以突出重点。

框架式构图也属于前景应用中的一种,帐篷的窗户构成了一个实体的框架,虚化的前景给人一种朦胧美的感觉,画面层次更加丰富,加强了画面的空间感。

如果没有树叶的前景点缀,画面就只有楼梯和人物很无趣,用树叶做前景交代了季节气氛,通过颜色的对比及虚实的对比使画面更生动。

这种就是让画面又故事感的前景构图方式,这种构图让人感觉在看电影的画面,仿佛在下一刻女生就要回头看向男生。
2
镜像构图
一般用这种构图拍摄,主体都是镜中的镜像,再利用一点身体的局部做前景,前景和镜中映像结合,创造了丰富的层次,也拓展了画面空间。同时这也算是一种框架式构图,让观者视线集中在人物主体部分。

上图中镜子里面的画面特意对环境进行了压暗处理,让人物主题突出在镜框中心位置,呈现一种在看画的感觉,镜子里面的背景画面里面的窗子也是亮点增加了画面的纵深感。
3
打造动态
移动中的物体最能吸引人们的视线,拍摄运动中的人物也是突出人物比较好的方法,尤其是在比较宽阔的场景中,让人物动起来,可以让画面活起来,让人物看起来是停留在一瞬间,这种照片相比摆拍的照片更加生动。动态可以是人物的动态,也可以是飞舞的发丝或者裙角等等。

画面中的人物在奔跑的步伐,飘起的发丝和气球,让画面变得活泼自然,很好的表达照片主题中轻松快乐的氛围,在拍摄清新类的片子时可以多利用这种动态,让画面更生动。

这张照片中随风飞舞的飘带,让人看到照片就能感受到所在的环境,让画面有一种苍凉感,还能表达人物复杂的情绪变化。
构图虽说是在按下快门之前应该做的,但是美好的事情经常在一瞬间发生,有时候在拍摄过程中由于拍照距离或者器材以及取景现场等多种条件的限制,而没有拍出理想照片。我们可以在后期对照片进行裁剪,进行二次构图。有时候本来平淡无奇照片在裁剪自后却变得特别了起来,可以说成功的二次构图可以挽救或升华一张照片。

二次构图前画面凌乱没有重点,身体的部分和脸部不是很协调的感觉,这个角度拍出来的面部的轮廓也比较奇怪。

为了让画面变的干净,裁剪时只留出脸部中间位置,把轮廓不好看的位置裁减掉,让视觉中心落在眼神和嘴巴位置,给人干净清冷的感觉。

原片构图是用的三分法构图,将眼睛放在交叉点位置。这种构图也可以,但我希望回眸可以给人有点杀气的感觉,这种构图画面的气氛看上去比较平庸,没有那么凌厉。

用紧凑型构图的方法对画面进行裁剪,让人物的眼神处于右上角,有种自上而下的压迫感。让画面处于一种紧张的氛围。
二次构图虽然好用,但是还是要养成按快门前就构图好的习惯,并不是在后期可以对构图进行调整了,前期就可以随便拍拍,后期只是辅助。前期养成比较好的拍摄意识,才能慢慢的让自己有所成长。

《拾忆瞬间――唯美数码胶片人像摄影实战》
作者:苏十一
出版社:电子工业出版社
苏十一的作品乍看不十分惊艳,但仔细看会觉得非常耐看,有一种时间沉淀之后美感。学习人像摄影,基础的拍摄技术很重要,但思路和意识更重要,体会作者在拍摄当下的环境如何思考,如何应对,对于摄影的进步会很有帮助。本书的作者,不仅介绍了基础的拍摄知识,还非常具体地讲解了各个风格在实战拍摄时的思路与方法,好好利用这些实战拍摄知识,才是你真正提高和成长的机会。
本书专注于人像摄影的拍摄方法,从摄影基础篇入手,讲解人像摄影的基本构图、光线、色彩的把握,到7种摄影风格(清新风格、唯美风格、少女私房、雪景人像、夜景人像、古风人像、暗调人像)实战解析,全方位讲解前后期拍摄流程和方法。让初学者轻松驾驭多种风格,同时学会数码摄影与胶片摄影。最后还有实用修图技巧、排版技巧与初学者常见问答,解决大部分初学者在拍摄中的疑惑。


 粤公网安备 44010402000060号
粤公网安备 44010402000060号




